Shortcodes
[smart-files] Shortcode Guide
A user guide for the smart-files shortcode.
Updated 3 weeks ago

What does it do?
The smart-files shortcode allows you to display the contents of a google folder on a webpage, any files added to or edited in the folder will update live inside the embed.

How do I use it?
To embed this shortcode into the page, you need to copy the following HTML:
[smart-files folder_id=""]Rules:
category="" - the category of files to be displayed.folder_id="" - the ID of the google folder.per_page="" - the amount of files to be displayed per page. (-1 displays all files)sort_by="" - options: name, quotaBytesUsed, starred, recency, createdTime, modifiedTime. All keys sort in ascending order by default, this can be set to descending by adding the 'desc' modifier, for example "name desc".hide_controls="" - allows you to hide the control panel. (true/false)get_size="" - displays the size of the files. (true/false)
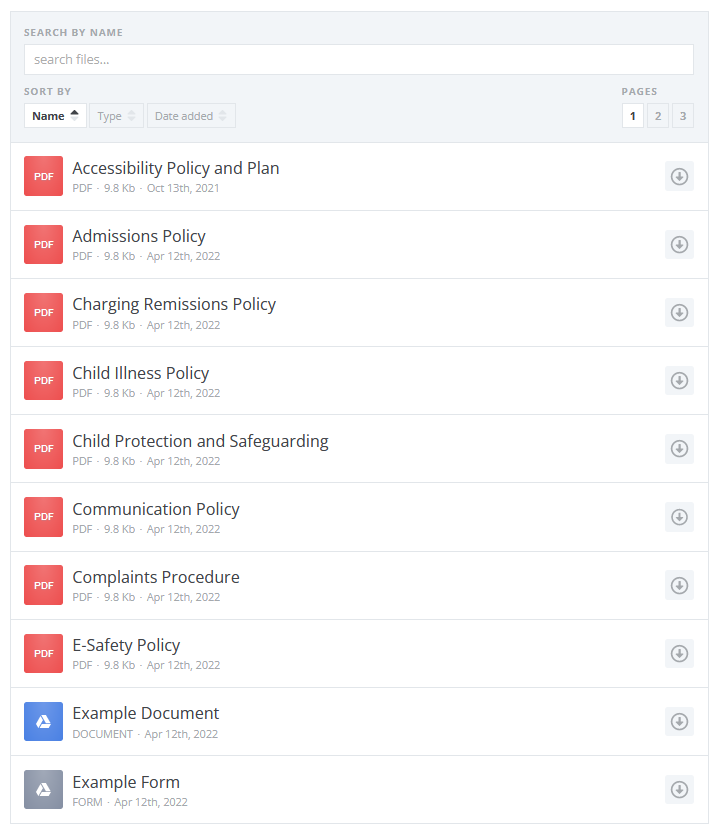
Here is an example of smartFiles with parameters applied:
[smart-files per_page="-1" hide_controls="true" folder_id=""]Once you have copied this, paste it into the page in the text editor view, click update/publish, and then refresh the page.

