Shortcodes
[front-page-split] Shortcode Guide
A user guide for the front-page-split shortcode.
Last updated on 27 Oct, 2025

What does it do?
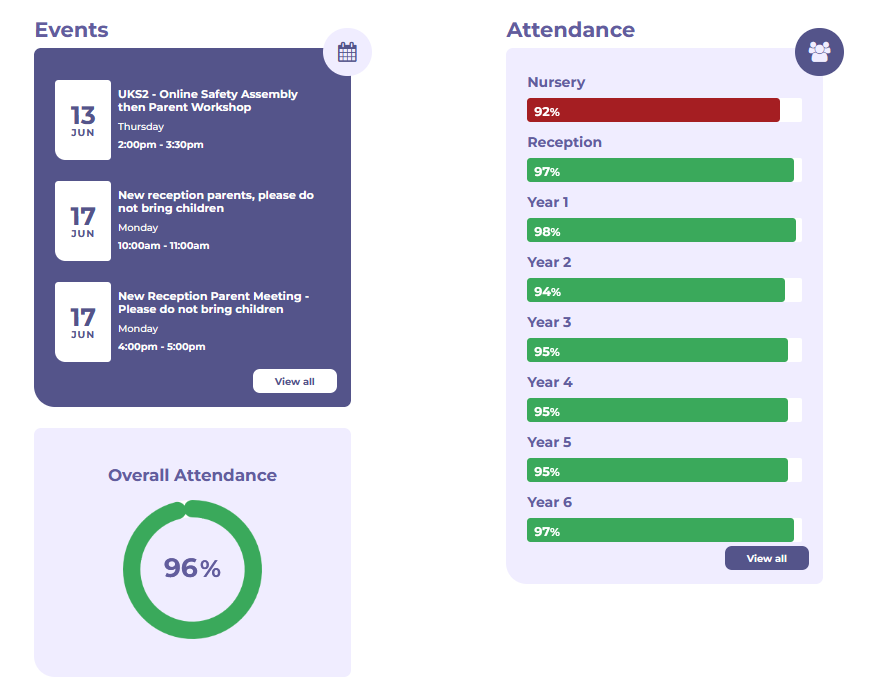
The front-page-split shortcode allows you to display content side by side on the homepage of your website.

How do I use it?
To embed this shortcode into the page, you need to copy the following HTML:
[front-page-split id=""]
[front-page-split-section id="" size_desktop="8" size_tablet="12" padding="0"]
[/front-page-split-section]
[front-page-split-section id="" size_desktop="4" size_tablet="12" padding="0"]
[/front-page-split-section]
[/front-page-split]Rules:
bg_color="" - sets the background colour. (hexcode)padding="" - sets the amount of padding for the container.size_desktop="" - sets the width of the internal sections. (total must equal 12)id="" - sets the id for the container.
Once you have copied this, paste it into the page in the text editor view, click update/publish, and then refresh the page.

